Mise à jour pour refléter les modifications d’interface qui ont eu lieu depuis la publication du vade-mecum qui renseignait Comment gérer ses amis sur Facebook.
Il va vous apprendre à créer une liste d’amis et à l’utiliser pour bloquer l’accès à certaines de vos infos aux membres de cette liste.
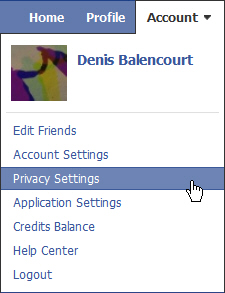
Cliquez sur le menu Account en haut à gauche

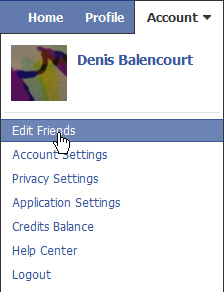
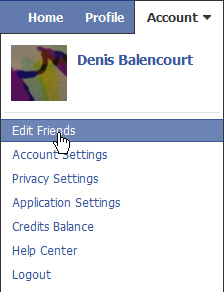
Un drop down s’affiche cliquez sur le lien « Edit friends » du menu

Au sommet de la page vous pouvez créer des listes d’amis en cliquant sur le bouton suivant

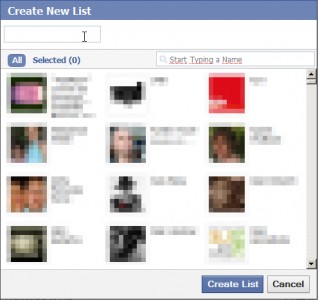
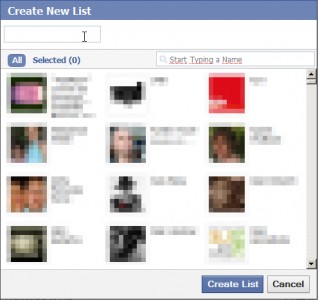
Nommer la liste et sélectionner ceux de vos amis qui en font partie

Libre à vous d’utiliser la classification qui vous sied, personne ne saura jamais si vous avez une liste « Ecole Primaire » et/ou « Nuisibles », le but est de mettre certains de vos amis dans le même sac pour vous assurer que les membres d’un groupe n’ont pas accès à vos photos, votre wall, votre status…
Deux manières de procéder soit au coup par coup, ami après amis, soit via une sélection multiple. Dans le deuxième cas songez à sauver votre liste, sa mise à jour n’étant pas sauvegardée automatiquement.
Une fois que la liste est complète et sauvegardée, cliquez à nouveau sur Account et dans le menu déroulant sur « Privacy Settings »

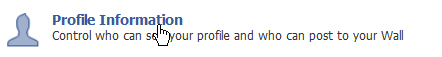
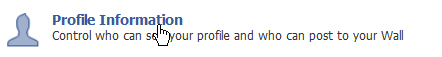
Cliquez le lien « Profile information»

Pour chacun des éléments repris sur la page vous pouvez définir qui à accès ou non à l’info. A savoir votre profil, vos infos de base, vos infos persos, vos photos & vidéos, votre status, etc…
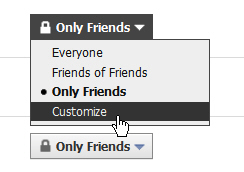
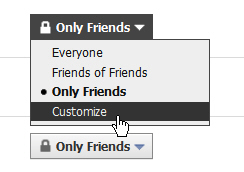
Des valeurs par défaut peuvent être utilisées ou bien vous pouvez personnaliser votre choix, c’est ce que nous allons faire. Cliquez sur « Customize… »

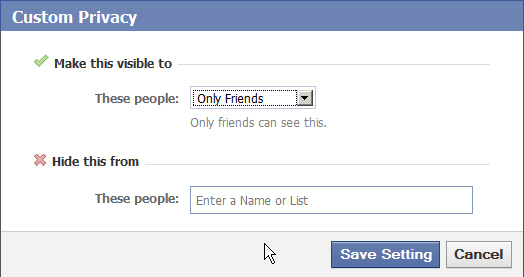
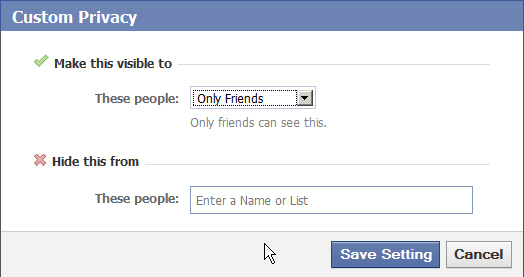
Une fenêtre s’ouvre qui vous permet de définir qui ne peut pas avoir accès à ces infos. Choisissez votre liste mais vous pourriez aussi choisir une seule personne.

Reste à sauvegarder votre choix et à continuer à mener une vie paisible.
 Bricolés sur des domaines que je n’avais pas véritablement exploités vu le sort réservé à Google News en Belgique, LaPresse.be & DePers.be proposent une vue agrégée et personnalisée des articles émanant des sites des journaux les plus partagés sur facebook par votre réseau d’ami.
Bricolés sur des domaines que je n’avais pas véritablement exploités vu le sort réservé à Google News en Belgique, LaPresse.be & DePers.be proposent une vue agrégée et personnalisée des articles émanant des sites des journaux les plus partagés sur facebook par votre réseau d’ami.  Un premier jet de ce que pourrait être des sites de recommandation et ou d’analyse des centres d’intérêt de son réseau social.
Un premier jet de ce que pourrait être des sites de recommandation et ou d’analyse des centres d’intérêt de son réseau social.